A friendly tool for student emotional regulation and learning, paired with handy classroom management tools for teachers.

Context
Feeling Friends was originally built in three days in response to the theme of Accessibility for General Assembly’s 2023 Mini-Hackathon (and took home Fan Favorite!). We landed on an idea for a emotion identification tool and activity set that would help students recognize and take ownership of their emotions–particularly those with additional barriers to regulation such as Autism and ADHD. Our team continued to develop the app further to improve it's usability and function.
My Role
▸ UX Research and Product Design
feature development, competitive analysis, journey mapping, user flows, usability testing
▸ Visual Design and Branding
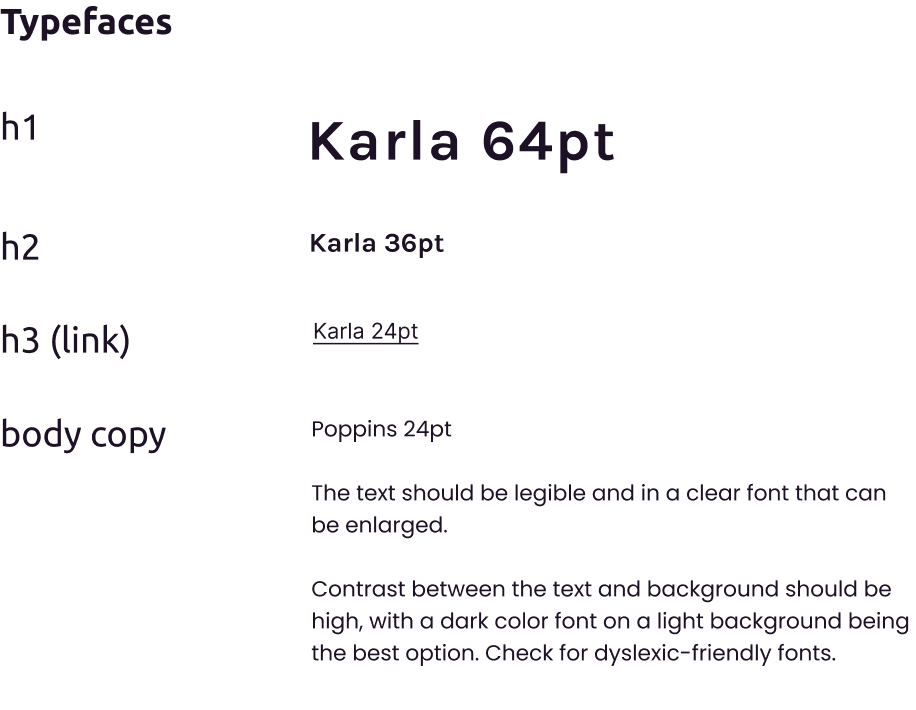
illustration, color,
typography, imagery, tone
Emotional regulation is important for everyone
A report published in the National Library of Medicine studied over 300 kindergarteners and found that their ability to manage emotions had a positive correlation with academic success and relationship building.
- Positive Association with Academic Success: This includes better productivity in the classroom and higher standardized early literacy and math achievement scores.
- Independent of Cognitive Ability: The study noted that even after accounting for IQ, emotion regulation, along with the quality of the student-teacher relationship, uniquely predicted academic outcomes. This suggests that emotion regulation plays a crucial role in academic success beyond cognitive abilities alone.
- Development of Positive Relationships and Cognitive Processes: Emotion regulation skills were found to facilitate the development of positive student-teacher relationships and support cognitive processing and independent learning behaviors. These factors are important for maintaining academic motivation and success.

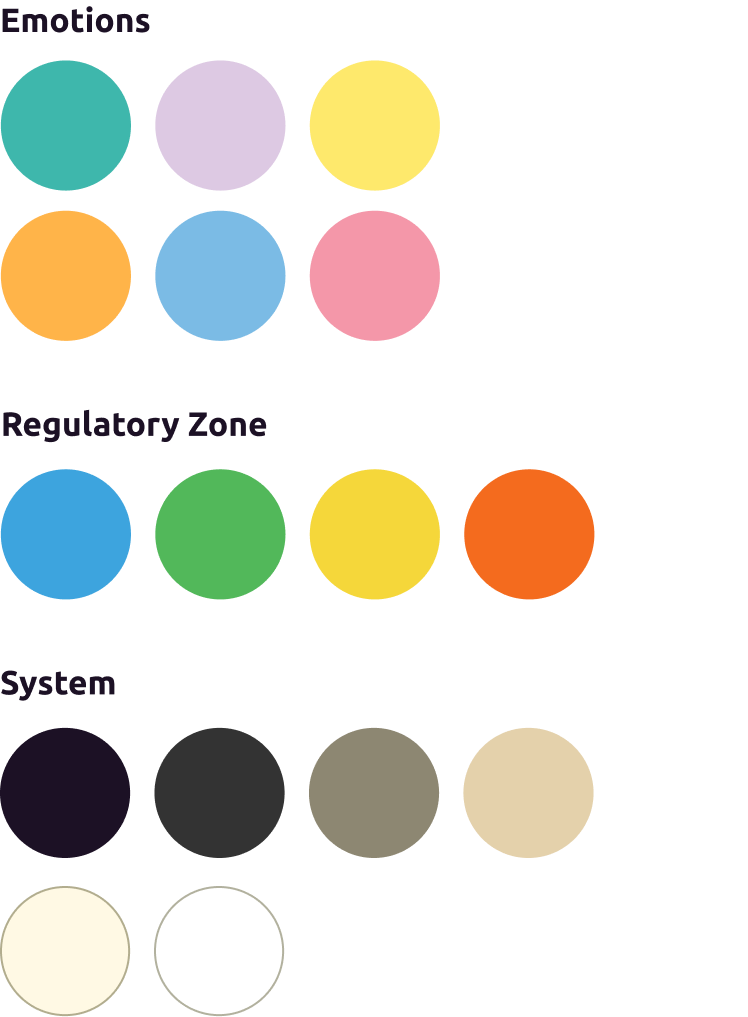
Branding and Visual Design
We wanted our visual design to feel engaging and fun for students while still being clear and
easy-to-use.
-
Guiding Words:
- Charming
- Friendly
- Playful
- Postive
- Calming
- Educational


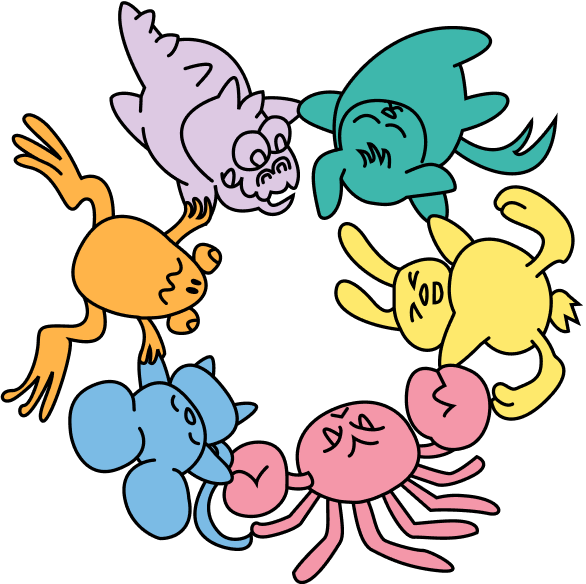
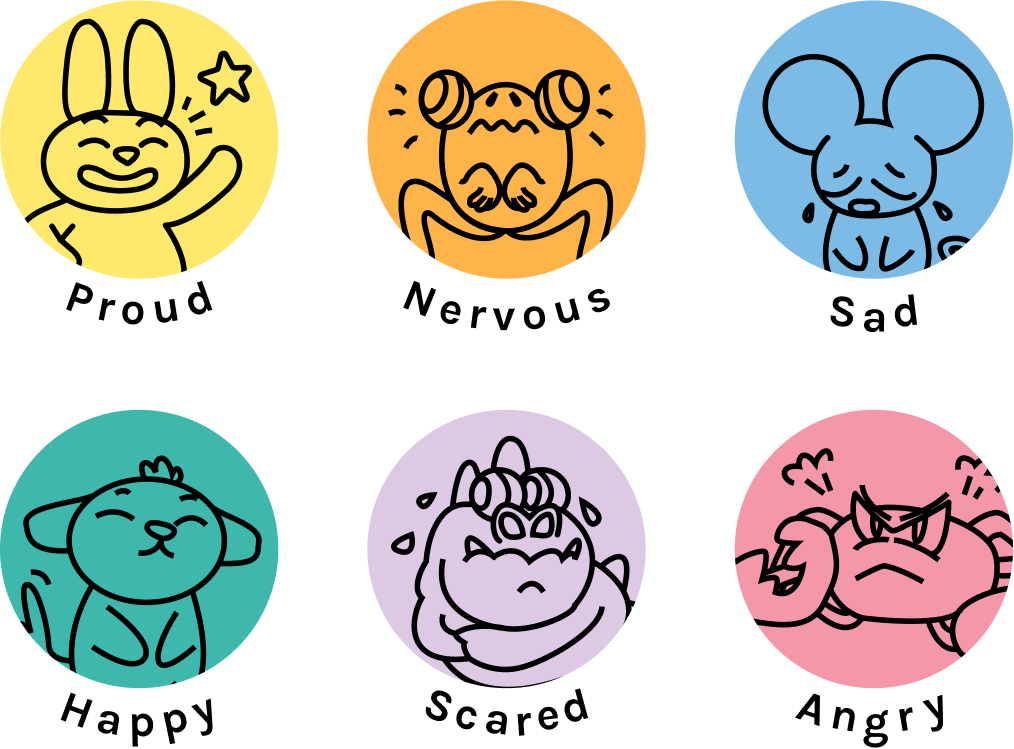
Character Design
To make the task of identifying emotions fun for students, we developed the Feeling
Friends: charming creature companions that would accompany students through the flow.
The character's exaggerated expressions make it easier to identify their emotions, while their
rounded shapes and cheerful colors help keep the process upbeat and positive – particularly
for emotions like fear, anger, or sadness.





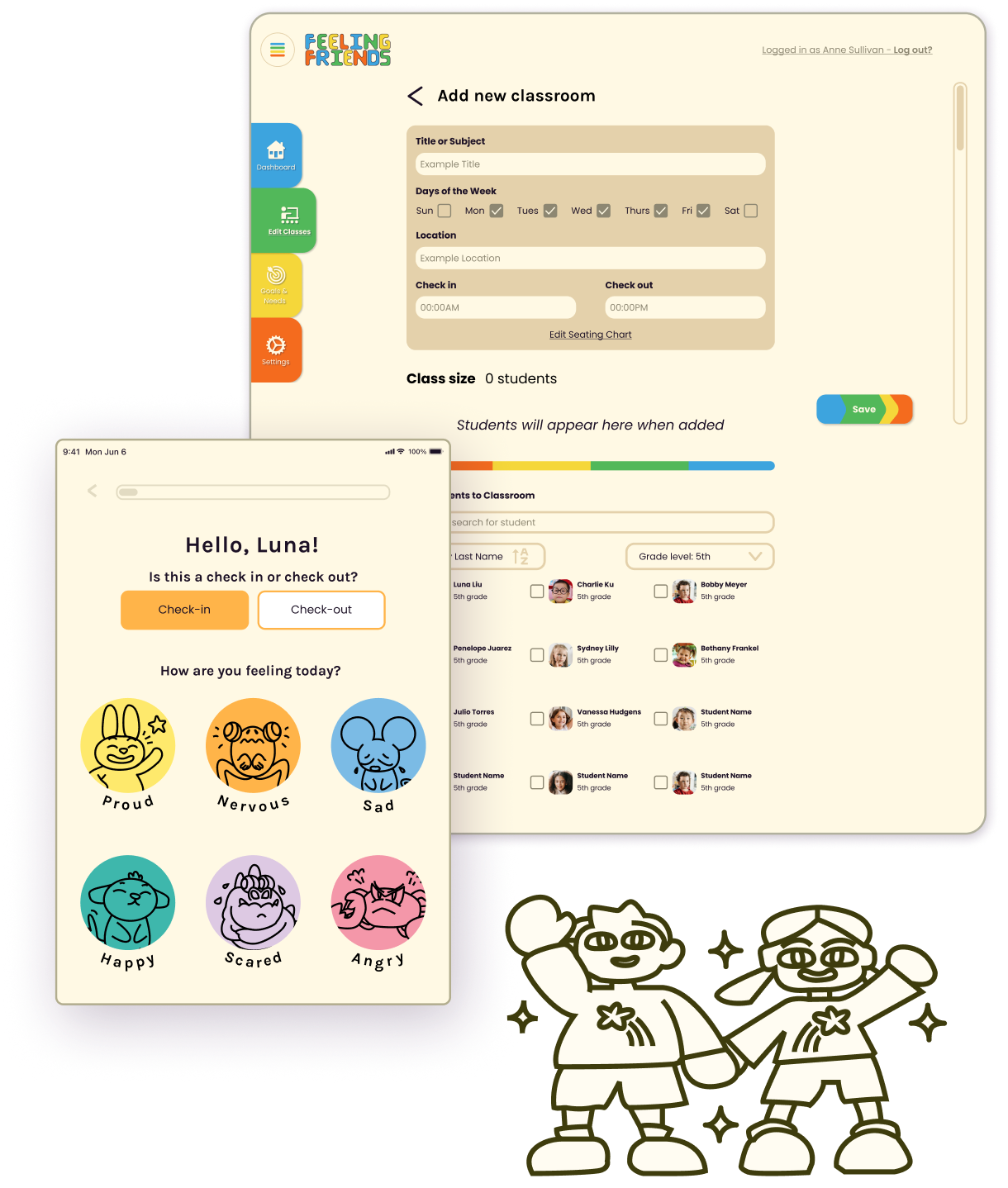
Student Daily Check-In
As the core of Feeling Friends, the daily check-in captures and records the emotion and Zone of Regulation (ZoR) of each student in the class through a brief, self-directed flow. At the end of the check-in we deliver a coping skill activity geared toward engaging with the choosen emotion. Practicing identifiying their emotions and regulatory zones by themselves builds confidence and makes big emotions less scary.
Feeling Feelings
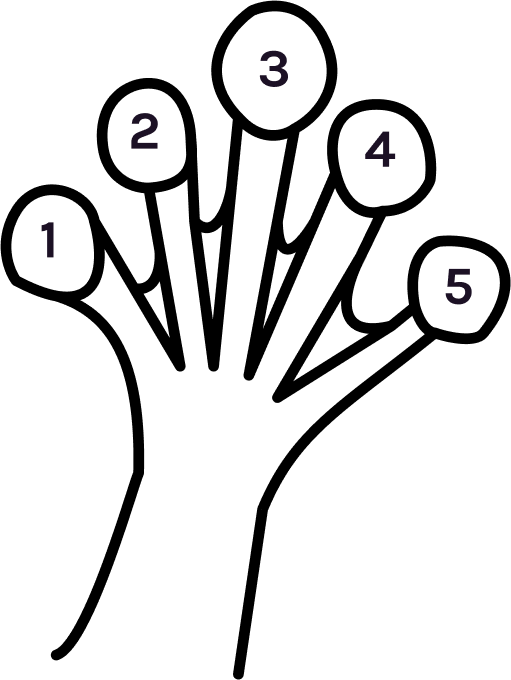
Students select an emotion that brances off of one of six core umbrellas:
pride, happiness, fear, sadness, anxiety, and anger. Expressive characters model the feelings to help kids pick the right one.
Mind and Body Connection
Once they've checked in with their brains, students then decide how their body is feeling!
These "Regulatory Zones" range from highly stimulated (explosive) to lack of stimulation (unmotivated).
The addition of zones allows for a wider range of student expression,
and helps the teacher get a more nuanced picture of the state of their class.
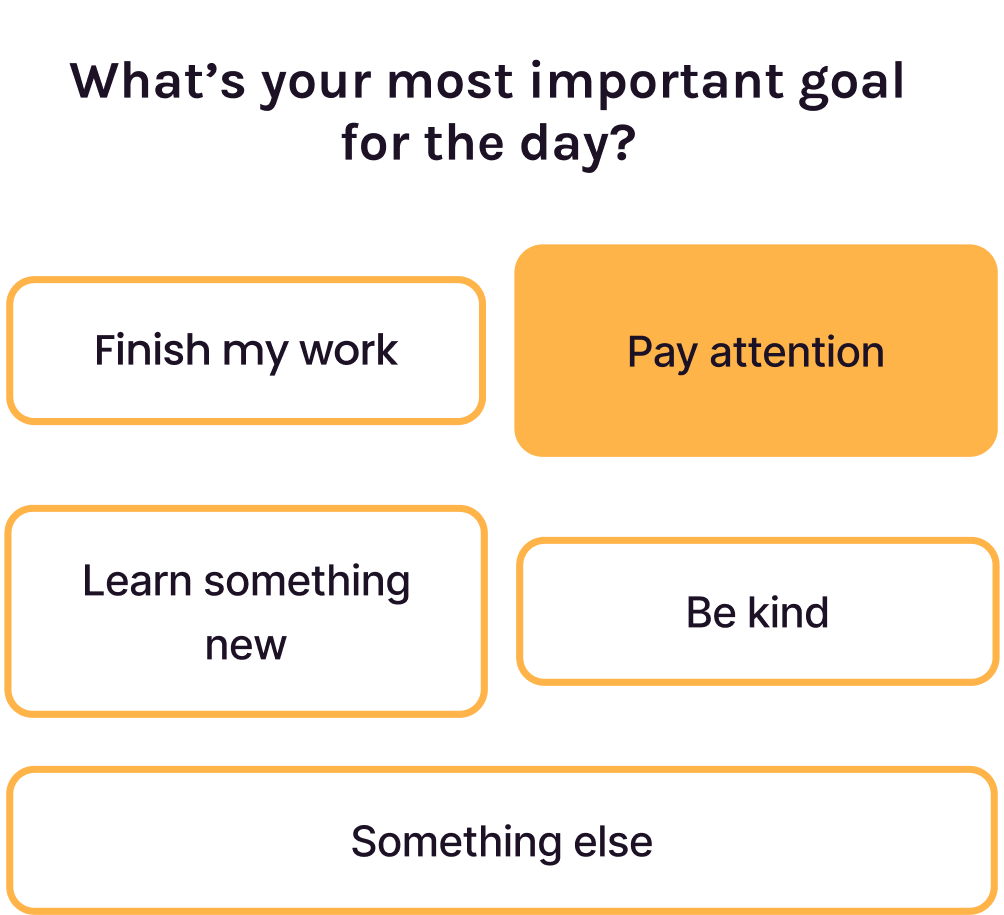
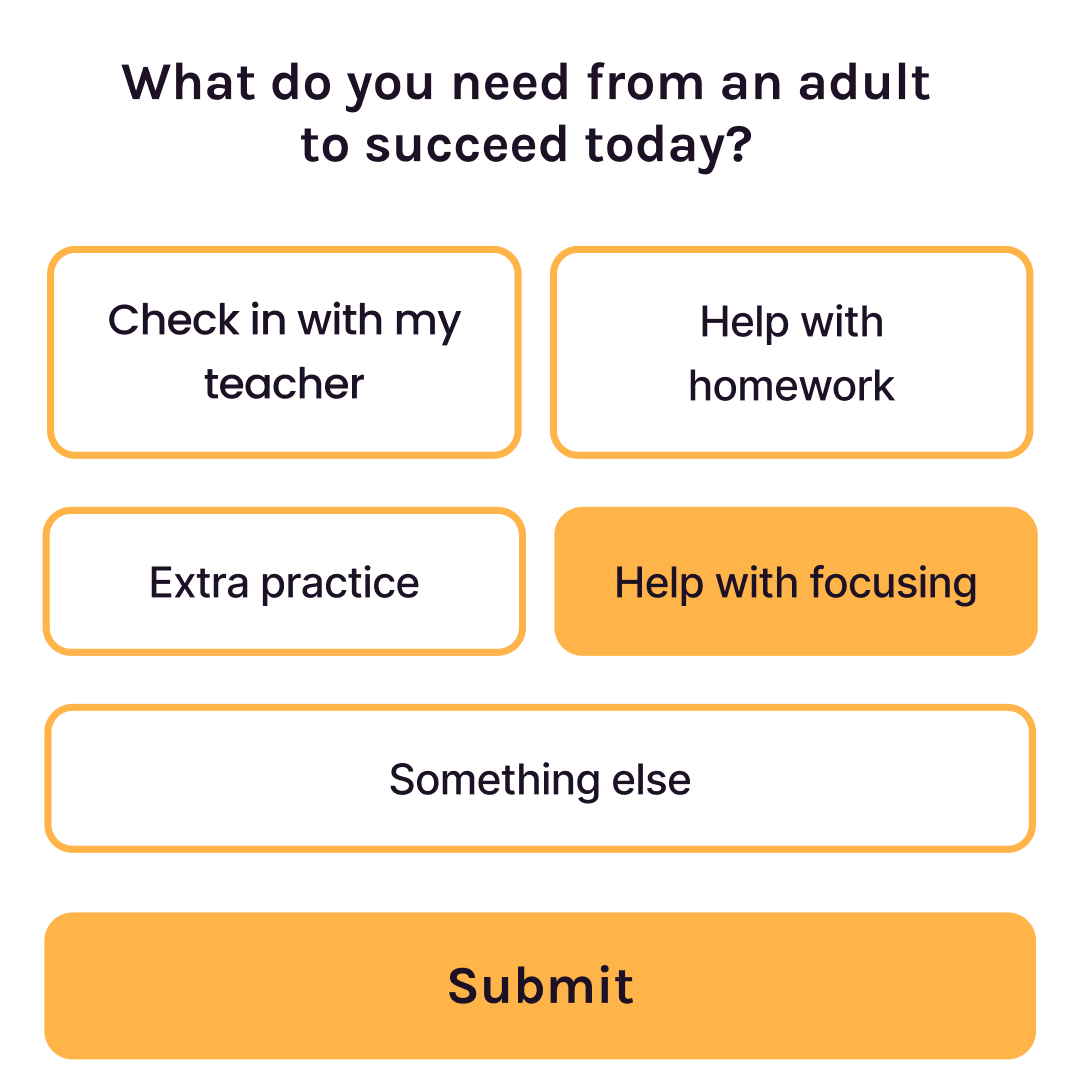
Identifying Goals and Needs
Students set achievable, daily benchmarks for themselves and are able to ask for help in a private,
quiet way. These are customizable and can be unique across classes.


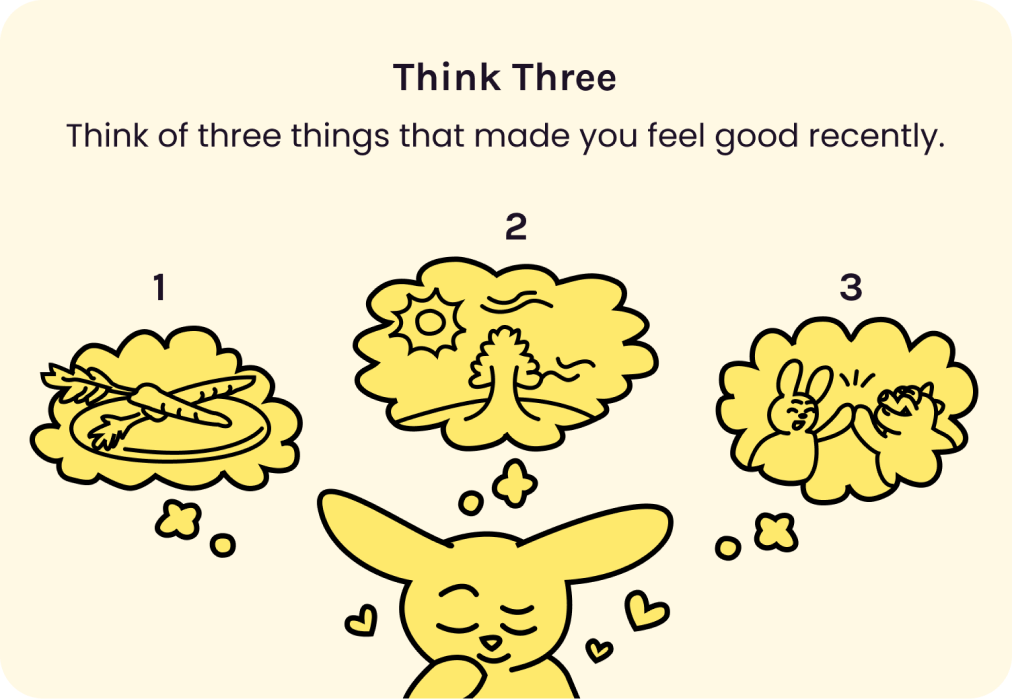
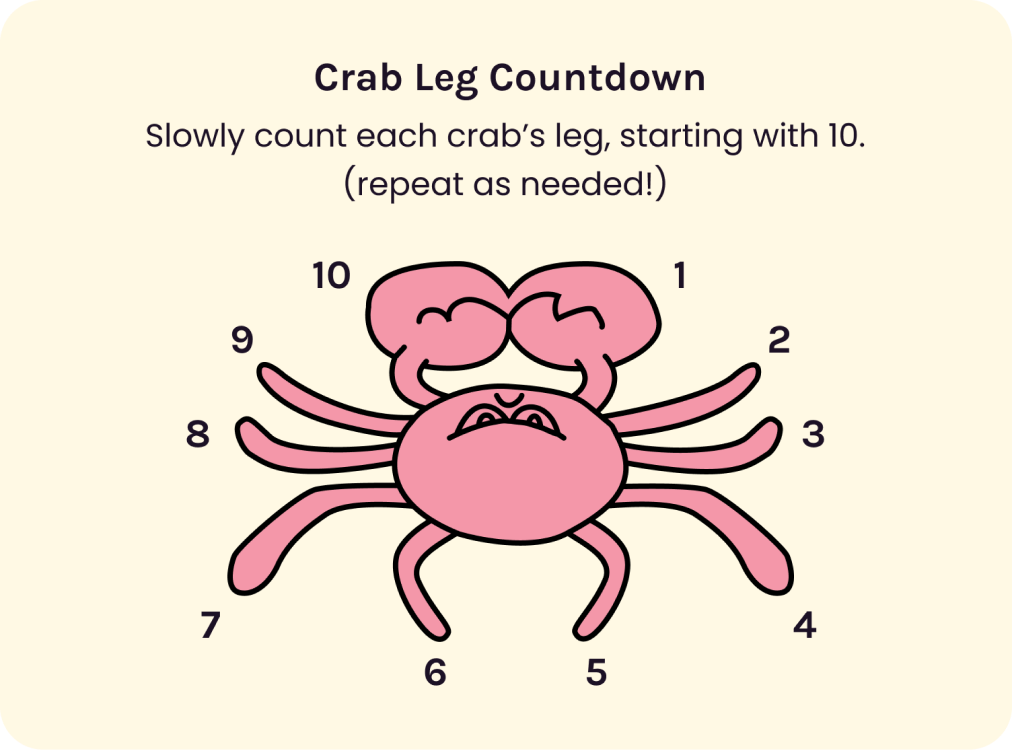
Coping Strategy Cards
These provide guided activities for development and continued learning that are delivered at
the end of the flow.



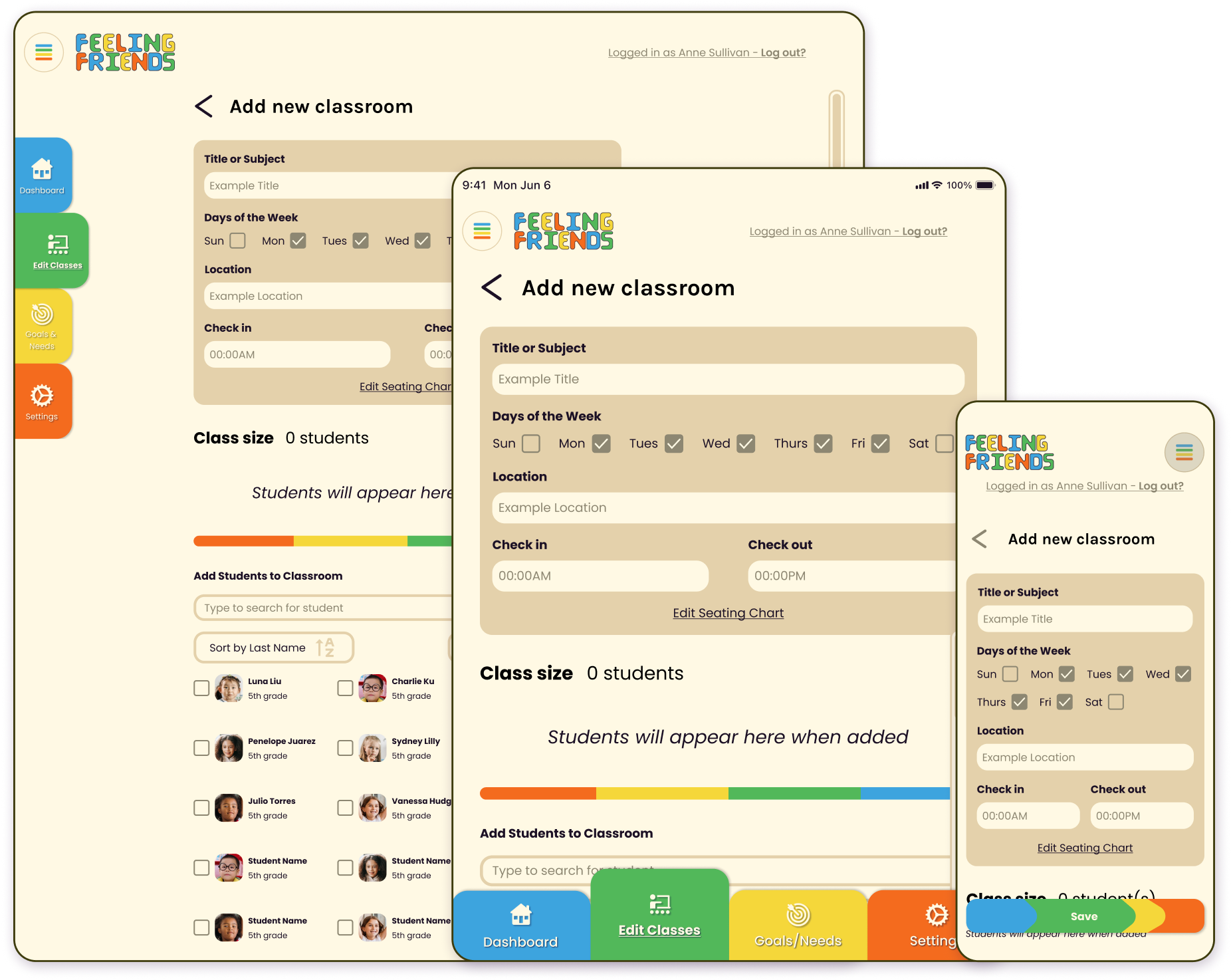
Teacher tools
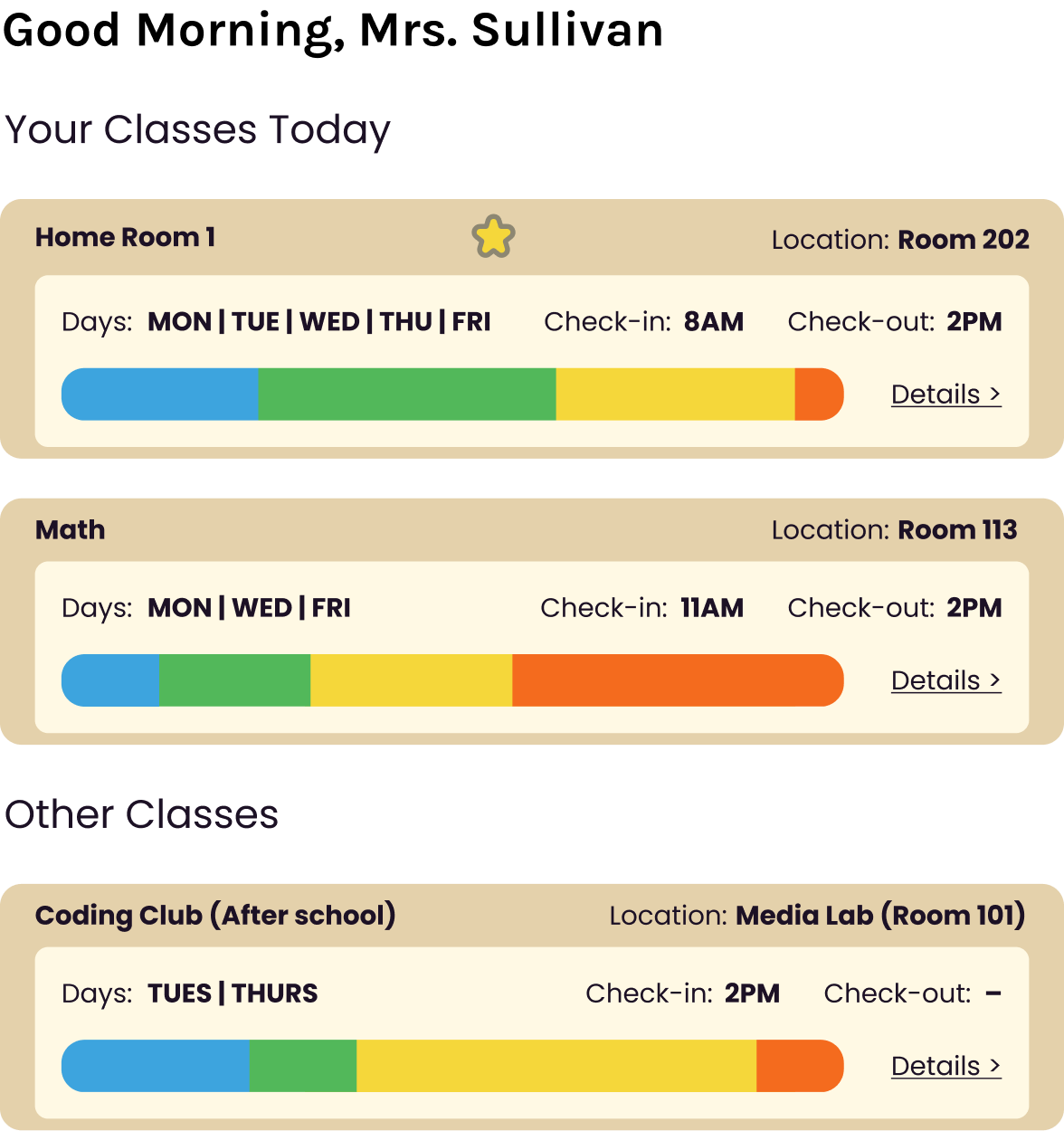
Class Dashboard
Teachers logging in will be greeted with a list that displays their class's info and provides a summary of the most recent capture
of student's Regulatory Zones (unmotivated is blue, explosive is red, and so on).

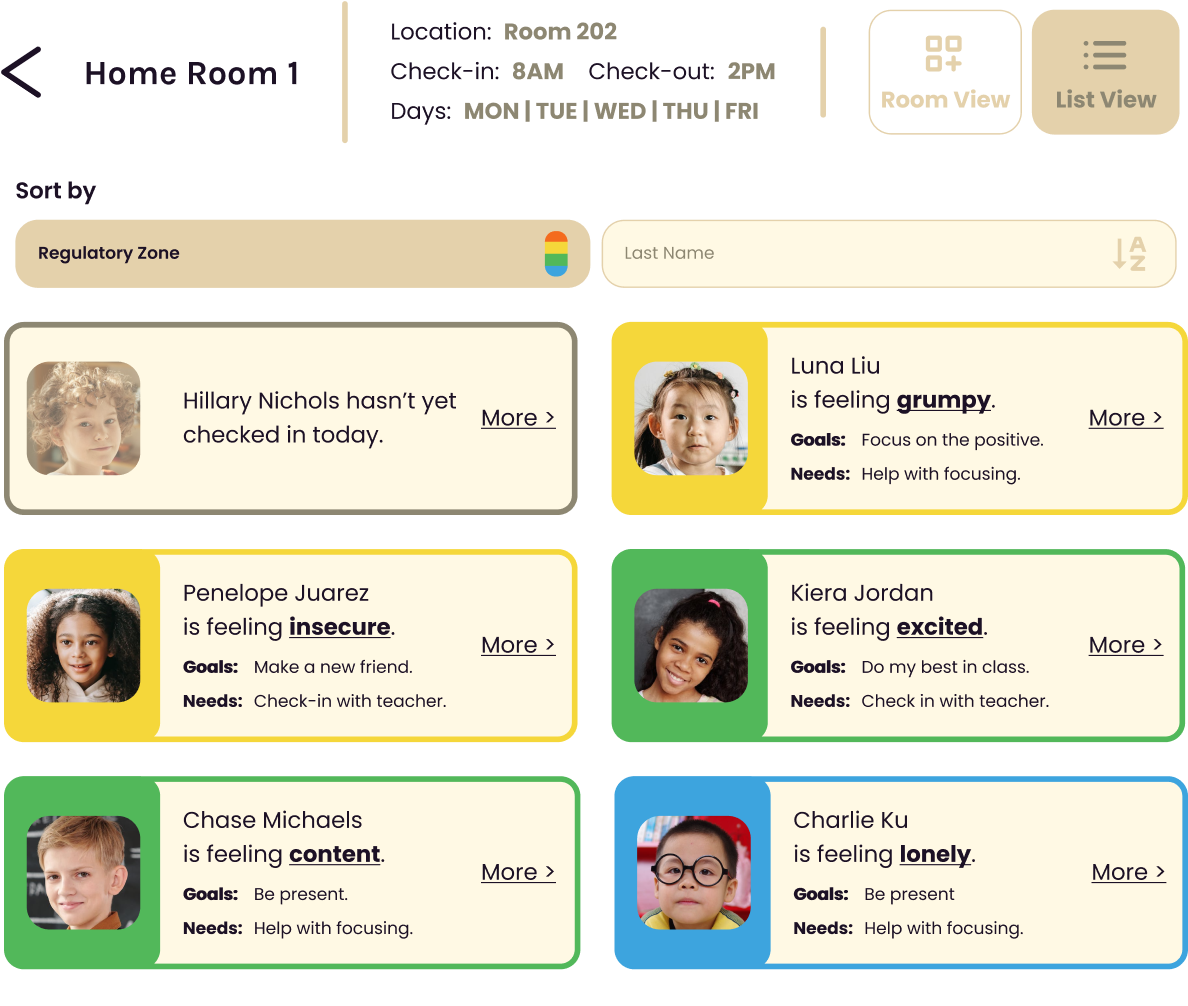
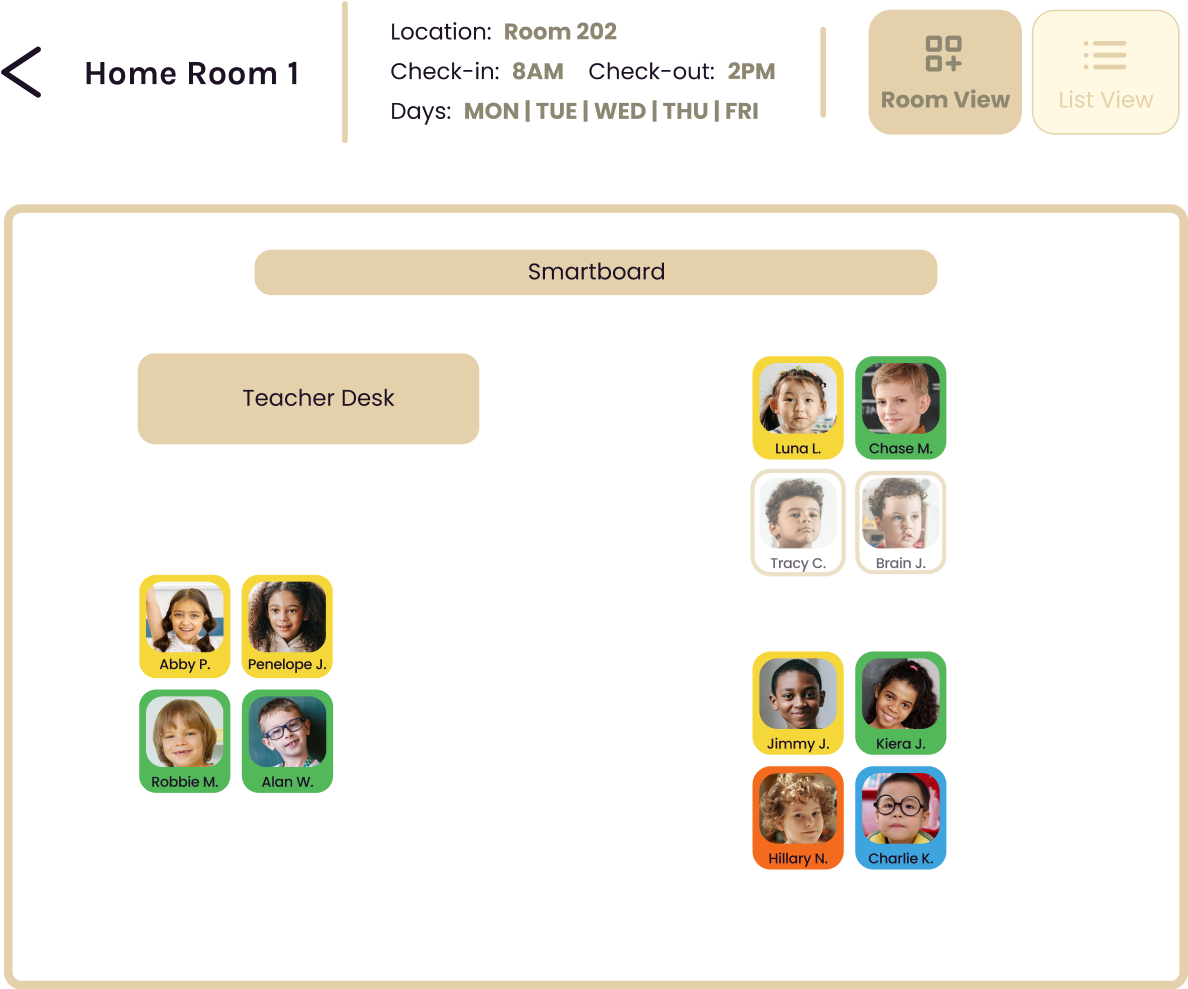
Classroom View
Both room and list views are color-coded according to the student ZoR, based on the class’s most recent
check-in. This allows for an at-a-glance understanding of the class’s general temperament. Teachers can
set and arrange the classroom's students and objects into a custom seating chart, or use the list view to
easily find student using filters.


The teacher can also manage their classroom roster, see a comprehensive history of students’ moods and regulatory zones over time, and even attach IEPs (Individualized Education Programs) to student profiles.
The teacher flow is responsive from desktop to mobile, so teachers can quickly check on their classes from their phones, or sit down at their computer to manage seating charts.